I wrote in previous post, you can’t use this class directly without any effort. First of all, the class itself will not display anything if you’ll not create a container for it. The following containers can be used:
- Custom container
- Splitter container
- Docking container
- Dialogbox container
1. Custom container
Custom container can be created with a class CL_GUI_CUSTOM_CONTAINER, but it needs a parent container in which it could be placed or it needs an custom control area to be created in custom screen . This solution is mainly used by me in the applications I develop now. But it’s also common that you’ll mix custom containers with other in one development.
Many persons creates the custom container during the PBO event of the screen that contains custom container area, but you don’t have to do that. You can create it also before calling the screen, like in the simple example of using CL_GUI_CUSTOM_CONTAINER that you can find in Figure 1 and in demo program ZDEMO_AIN_CL01.
Don’t try to find anything in this program, that was not needed just to quickly display the data on the grid. There is no GUI Status, there is no PBO and PAI handling. I did it on purpose just to create really simple example. (As you may read it the abapGit version can differ from here)

Figure 1 ZDEMO_AIN_CL01 example of using CL_GUI_CUSTOM_CONTAINER
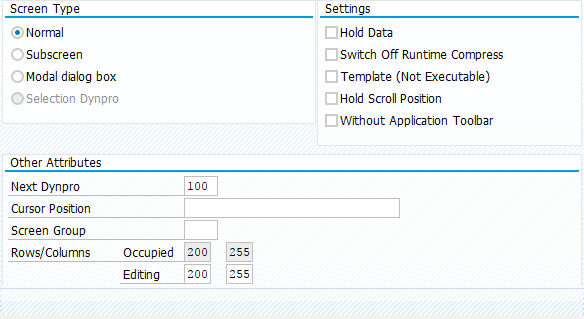
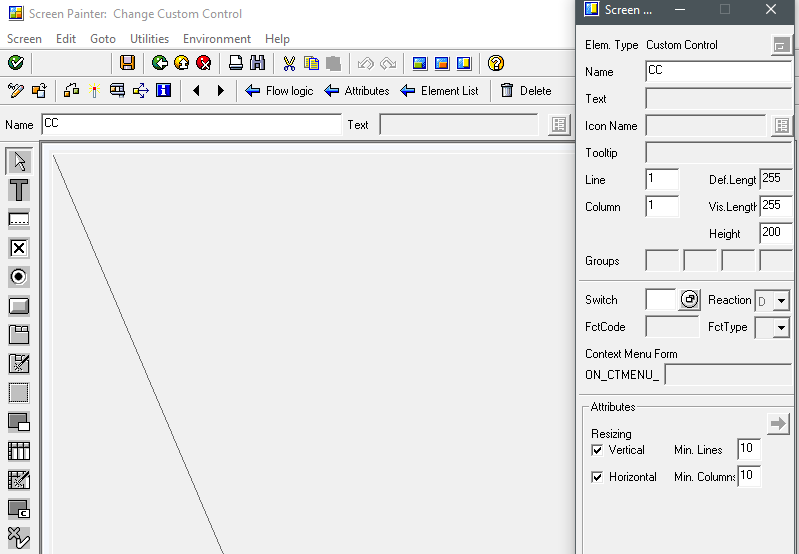
Of course in order to be able to display the grid I had to create a SCREEN 0100 which contains custom container area named CC which you can find in Figure 2. The only additional setting for the screen I did was to setup its size to 200 x 255 and I have given the area possibility to resize vertically and horizontally, so it will fit to all screens.

Figure 2 ZDEMO_AI_CL01 SCREEN 0100 attributes

Figure 3 ZDEMO_AIN_CL01 SCREEN 0100
The result of this program can be found in Figure 4.

Figure 4 ZDEMO_AIN_CL01 Results
2. Splitter container
Splitter (CL_GUI_SPLITTER_CONTAINER) needs a custom container as a parent in order to work. It is used to divide the screen area into several containers. To simplify, you decide how many rows and columns the splitter will have. So it’s like a table or even DIV in HTML where you can put your content. You can create multilevel splitters, so if you want you can split the area into two rows with one column, then create a splitter on the top row which will be divided into two rows and three columns. Your imagination, screen size and user experience will prompt you the best layout here.
The simple example found in program ZDEMO_AIN_CL02 will create a splitter with two rows and one column. The SCREEN 0100 found here is exactly the same as in ZDEMO_AIN_CL01.

Figure 5 ZDEMO_AIN_CL02 Creation of splitter
As I didn’t programmed anything about the splitter beside the number of rows and columns, then automatically it will split the custom container area into two equal parts, where on the top row we will see the grid, on the bottom part there will be an empty space, as we didn’t put anything there. The result of this example can be found in Figure 6.

Figure 6 ZDEMO_AIN_CL02 Results with splitter
3. Docking container
Docking container (CL_GUI_DOCKING_CONTAINER) doesn’t need any parent, neither the custom container area on custom screen. When created and displayed, it’s docked in one of four positions of the screen: top, bottom, left, right. In most cases docking container is used to display some navigation menus but as it’s possible to use it as grid parent, then I’ve used it also several times to display some limited number of columns in it.

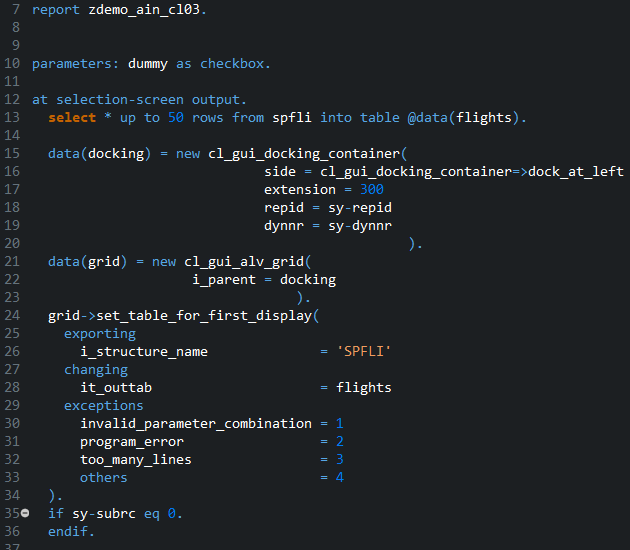
Figure 7 ZDEMO_AIN_CL03 Docking container creation
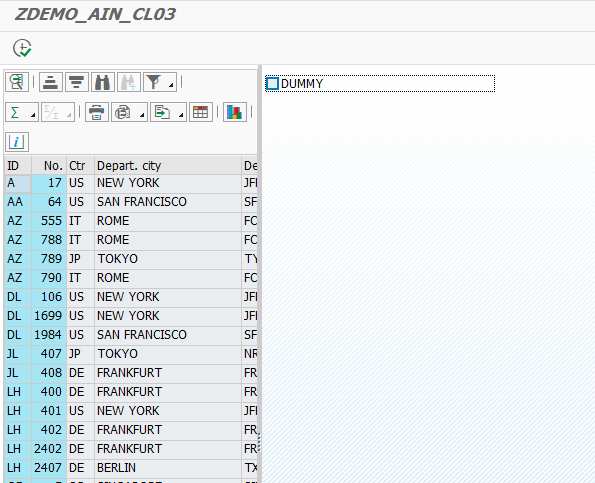
To be able to use docking container without creating any SCREEN, I just added one dummy PARAMETER and I moved the code of creating the container to event AT SELECTION-SCREEN OUTPUT. This way the docking container appears directly after running of the program. As you can see in Figure 8, the grid is displayed on the left side of the SCREEN, while on the right side you can find the dummy PARAMETER.

Figure 8 ZDEMO_AIN_CL03 Results
4. Dialgobox container
Dialogbox container (CL_GUI_DIALOGBOX_CONTAINER) can be useful if you need to display a popup window with your grid and you don’t want to spend time on creating the screen with custom control on it. It’s very handy to use in that situation, but also it has a limitation that you don’t have GUI toolbar available in here. To display the container I used the same approach as for docking container. Don’t be surprised that after running this program, you’ll not be able to close the dialog container, it’s normal as I didn’t register any event for it.

Figure 9 ZDEMO_AIN_CL04 Dialogbox container creation
The result is as you may expected. In Figure 10 you can find the popup SCREEN with the grid on it. You can of course resize it or minimize if needed.

Figure 10 ZDEMO_AIN_CL04 Results











